你可曾见过街头艺术家作画?很有意思!只见他们左喷右绘,一幅佳作便跃然布上。不用尺规工具,没有框架缚束,更不照参考说明;但最后的作品却如此完美,整个过程如此流畅。
最佳的设计正像这样。
请看如下的版面设计,这次我们不用网格而使用左边所示的图片作为视觉参考。图中的线条、形状、比例以及这些要素之间的关系支配着我们对字体、尺寸、色彩、版面以及其他一切设计要素的选择。
你看到了什么?
仅使用目测的话(接近但不精确)
你能回答下面的问题么?
·图中男子是否与地球一样高?
·图中男子是否和花盆一样宽?
·树是花盆的几倍宽?
·图中花盆尺寸占据图片多少比例?
1.盘点视觉清单
每幅图像都包含有线条、形状、纹理和色彩等,这些元素引导着你进行设计。我们首先要盘点一个视觉清单,让我们从大的元素开始。
你看到了什么?
仅使用目测的话(接近但不精确)
你能回答下面的问题么?
·图中男子是否与地球一样高?
·图中男子是否和花盆一样宽?
·树是花盆的几倍宽?
·图中花盆尺寸占据图片多少比例?
1.盘点视觉清单
每幅图像都包含有线条、形状、纹理和色彩等,这些元素引导着你进行设计。我们首先要盘点一个视觉清单,让我们从大的元素开始。
基本形状
此图像由三个基本形状构成。
基本形状
此图像由三个基本形状构成。
尺寸
图像的所有元素分为大中小三个等级。
尺寸
图像的所有元素分为大中小三个等级。
布局
整个构图显得十分协调。
布局
整个构图显得十分协调。
焦点
但凡好图,必有焦点。而本图恰有两个——一个实焦点和一个虚焦点。
实焦点
实焦点通常都是图片中最大,最清楚或者最生动的对象。在本例中,地球就是这样的对象。
焦点
但凡好图,必有焦点。而本图恰有两个——一个实焦点和一个虚焦点。
实焦点
实焦点通常都是图片中最大,最清楚或者最生动的对象。在本例中,地球就是这样的对象。
虚焦点
三个对象构成三角形的位置关系;而三角形的中心正好也是图像的中心(正如设计师所愿);在人的视野里,中心是最突出的一点。
虚焦点
三个对象构成三角形的位置关系;而三角形的中心正好也是图像的中心(正如设计师所愿);在人的视野里,中心是最突出的一点。
另外
不知你注意到没有,虚线三角形的中心也几乎与虚焦点重合。
对象与空白
图像中的对象和空白通常都是重复出现的。
另外
不知你注意到没有,虚线三角形的中心也几乎与虚焦点重合。
对象与空白
图像中的对象和空白通常都是重复出现的。
花盆与地球之间恰好是一个花盆的高度。
花盆与地球之间恰好是一个花盆的高度。
花盆与男子之间正好是一个花盆的宽度。
花盆与男子之间正好是一个花盆的宽度。
花盆与地球上的北美洲一样大。
尽量接近
艺术的关联并非机械式,而是感性的。因此,如果各对象之间看起来十分接近,那他们就真的十分接近。你只需用目测来观察就好。
花盆与地球上的北美洲一样大。
尽量接近
艺术的关联并非机械式,而是感性的。因此,如果各对象之间看起来十分接近,那他们就真的十分接近。你只需用目测来观察就好。
整个图像有四个花盆那么高。
整个图像有四个花盆那么高。
包围地球的空白部分是一个花盆的高度。
包围地球的空白部分是一个花盆的高度。
男子所占空间与花盆差不多大。
天然的网格
这个图像拥有一个天然形成的网格,更难得的是,它还是均匀的。图像元素如此重复的出现,以至于它们形成了整个网格!
男子所占空间与花盆差不多大。
天然的网格
这个图像拥有一个天然形成的网格,更难得的是,它还是均匀的。图像元素如此重复的出现,以至于它们形成了整个网格!
较小的元素
当你注意图中较大元素的时候,也不要忘了较小的元素。要注意边缘的处理,也要注意使各部分形成对比。比如,男子的头部和腿部是分明的边缘;色彩的对比使南美洲脱颖而出;阴影部分占据显著的分量等。你要有意识地花时间去观察这些东西,这能训练你的眼力,不久你就会拥有艺术的直觉了!
较小的元素
当你注意图中较大元素的时候,也不要忘了较小的元素。要注意边缘的处理,也要注意使各部分形成对比。比如,男子的头部和腿部是分明的边缘;色彩的对比使南美洲脱颖而出;阴影部分占据显著的分量等。你要有意识地花时间去观察这些东西,这能训练你的眼力,不久你就会拥有艺术的直觉了!
形状和纹理
在设计中要意识到线条的作用。注意,线条是直的还是弯的,接近或远离什么对象,在哪里改变方向等。
当你注意图中较大元素的时候,也不要忘了较小的元素。要注意边缘的处理,也要注意使各部分形成对比。比如,男子的头部和腿部是分明的边缘;色彩的对比使南美洲脱颖而出;阴影部分占据显著的分量等。你要有意识地花时间去观察这些东西,这能训练你的眼力,不久你就会拥有艺术的直觉了!
形状和纹理
在设计中要意识到线条的作用。注意,线条是直的还是弯的,接近或远离什么对象,在哪里改变方向等。
观察所有的三角形,它们营造了一种视觉动态。
远(假想线)
由远及近,各个方向,三角都很明显。
观察所有的三角形,它们营造了一种视觉动态。
远(假想线)
由远及近,各个方向,三角都很明显。
边缘形成了重复的纹理。注意其始终保持尖锐感。
2.选择色彩
接下来,要根据图像确定色调。
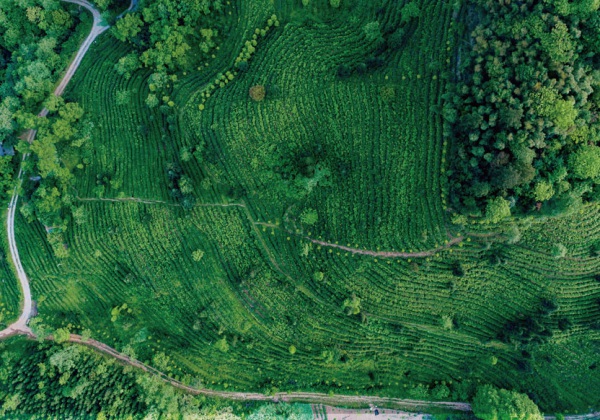
浩瀚的像素!
边缘形成了重复的纹理。注意其始终保持尖锐感。
2.选择色彩
接下来,要根据图像确定色调。
浩瀚的像素!
在设计中,色彩起着十分重要的作用。要想获得最协调的色调,最简最佳的途径便是从图像中提取。
首先,运用Photoshop或者Illustrator对右图进行处理,将其无数像素尺寸的色块减少到如左图所示的恰当的数量。一般不要超过64种颜色,32种就行了,16种更好。若想减少颜色,可以增大色块的尺寸;反之则减小色块的尺寸。
在设计中,色彩起着十分重要的作用。要想获得最协调的色调,最简最佳的途径便是从图像中提取。
首先,运用Photoshop或者Illustrator对右图进行处理,将其无数像素尺寸的色块减少到如左图所示的恰当的数量。一般不要超过64种颜色,32种就行了,16种更好。若想减少颜色,可以增大色块的尺寸;反之则减小色块的尺寸。
组织色彩
使用吸管工具从图像中提取色彩样本,然后根据色相与明度将样色进行排列。
你可以在图像中发现有几种主色彩。地球的蓝色与绿色,花盆的褐色,人物的灰色。从以上三个对象中由深到浅的像素块上分别取样颜色(如左图所示)将样色先按照色相,再按照明度整齐地排列(从深到浅)。请花时间仔细做好这项工作。你会发现它能极大地帮助你构思设计。再取样一些少数色——本例中是黄色与紫色,作为补色与对比色。不要使用接近色。
组织色彩
使用吸管工具从图像中提取色彩样本,然后根据色相与明度将样色进行排列。
你可以在图像中发现有几种主色彩。地球的蓝色与绿色,花盆的褐色,人物的灰色。从以上三个对象中由深到浅的像素块上分别取样颜色(如左图所示)将样色先按照色相,再按照明度整齐地排列(从深到浅)。请花时间仔细做好这项工作。你会发现它能极大地帮助你构思设计。再取样一些少数色——本例中是黄色与紫色,作为补色与对比色。不要使用接近色。
试验色彩
将图像放在每种样色上对比效果。你会发现选择的样色都能自动地与图像搭配,因为它们本来都存在于图像中。
冷色
试验色彩
将图像放在每种样色上对比效果。你会发现选择的样色都能自动地与图像搭配,因为它们本来都存在于图像中。
冷色
冷色更直接,偏远偏理性。地球偏蓝色融入背景,而其余对象偏橙色变得突出。
暖色
暖色更柔和,质朴而奔放,适合表达自然生态的讯息。注意,在其对比色——褐色背景的衬托下,蓝色地球显得十分突出。
冷色更直接,偏远偏理性。地球偏蓝色融入背景,而其余对象偏橙色变得突出。
暖色
暖色更柔和,质朴而奔放,适合表达自然生态的讯息。注意,在其对比色——褐色背景的衬托下,蓝色地球显得十分突出。
3.选择字体
接下来要选择和图片感觉类似的字体。选择字体有许多方法,鉴于你可能已经定好了风格,所以这里并没有固定的选择。也许你的脑海中已经浮现出字体的样式。比方说,正式的、商务的或者教学式的。也许你还想尝试一些新鲜有趣的个人风格。不管如何,请记住,字体和图像一样,也是图形化的。它的线条会蜿蜒屈伸,或急或缓。它也会有棱角和纹理。当你将字体添加到设计中的时候,其视觉特征就会与其余已存元素相互作用,提升或降低整体的美感。
在本文中,图片将影响我们对字体的选择。我们的目的是要使图像和字体的视觉属性相互匹配。另外,选择的字体也必须具有美观、易读、适合印刷。
3.选择字体
接下来要选择和图片感觉类似的字体。选择字体有许多方法,鉴于你可能已经定好了风格,所以这里并没有固定的选择。也许你的脑海中已经浮现出字体的样式。比方说,正式的、商务的或者教学式的。也许你还想尝试一些新鲜有趣的个人风格。不管如何,请记住,字体和图像一样,也是图形化的。它的线条会蜿蜒屈伸,或急或缓。它也会有棱角和纹理。当你将字体添加到设计中的时候,其视觉特征就会与其余已存元素相互作用,提升或降低整体的美感。
在本文中,图片将影响我们对字体的选择。我们的目的是要使图像和字体的视觉属性相互匹配。另外,选择的字体也必须具有美观、易读、适合印刷。
本图遍布纹理:丰富且精细的画面上,树叶飞散飘逸,其形尖细,间隔均匀,事实上这和衬线字体的特征很像。
让我们对比三类常用字体,寻找它们的相似点。
本图遍布纹理:丰富且精细的画面上,树叶飞散飘逸,其形尖细,间隔均匀,事实上这和衬线字体的特征很像。
让我们对比三类常用字体,寻找它们的相似点。
从不同距离观察字体
在近、中、远三种距离上观察字体,你会发现每次看到的都不一样。许多字体观察的距离不同,其造成的视觉感受会有所不同。
Glypha字体具有自然的风格
这种漂亮的粗衬线字体拥有理想的字形,线条硬朗,形状重复,给人干净方正之感。尤为可贵的是,它无论作为标题或正文都很适合。平直加粗的笔画使Glypha符合艺术自然的本质,同时也易于辨认。但问题是它与图片不搭配。
近
从不同距离观察字体
在近、中、远三种距离上观察字体,你会发现每次看到的都不一样。许多字体观察的距离不同,其造成的视觉感受会有所不同。
Glypha字体具有自然的风格
这种漂亮的粗衬线字体拥有理想的字形,线条硬朗,形状重复,给人干净方正之感。尤为可贵的是,它无论作为标题或正文都很适合。平直加粗的笔画使Glypha符合艺术自然的本质,同时也易于辨认。但问题是它与图片不搭配。
近
中
中
远
远
翻转字体
想要全面地观察字体,一个可靠的方法就是将其翻转。这可以揭示段落文字的曲折起伏——总能被感觉到,却又通常被忽略。
Myriad字体如水晶般清透
说到干净清爽,恐怕再没有胜过Myriad字体的了。其笔画舒展形式简约,即便在最低的分辨率下,也能被清晰地辨认,特别适合做标题和文章引文。Myriad字体传达出轻快、清爽和干净之感,适用于绿色课题,但却不适合本图像。
近
翻转字体
想要全面地观察字体,一个可靠的方法就是将其翻转。这可以揭示段落文字的曲折起伏——总能被感觉到,却又通常被忽略。
Myriad字体如水晶般清透
说到干净清爽,恐怕再没有胜过Myriad字体的了。其笔画舒展形式简约,即便在最低的分辨率下,也能被清晰地辨认,特别适合做标题和文章引文。Myriad字体传达出轻快、清爽和干净之感,适用于绿色课题,但却不适合本图像。
近
中
中
高
高
观察轮廓
当你比较字体的笔画和边缘的时候,也要注意轮廓形成的纹理。注意,树叶色彩斑驳,形状不规则并呈颗粒状。
Galliard Roman字体独具质感
Galliard属于罗马字体,轮廓分明,衬线显著。其笔画粗细分明,利于阅读。不过,若大量使用,过多的棱角,会使人厌烦。本字体具有多种粗细选择,比例匀称,是一种易于辨认的衬线字体,并且形似树叶。Galliard正是我们最后的选择。
近
观察轮廓
当你比较字体的笔画和边缘的时候,也要注意轮廓形成的纹理。注意,树叶色彩斑驳,形状不规则并呈颗粒状。
Galliard Roman字体独具质感
Galliard属于罗马字体,轮廓分明,衬线显著。其笔画粗细分明,利于阅读。不过,若大量使用,过多的棱角,会使人厌烦。本字体具有多种粗细选择,比例匀称,是一种易于辨认的衬线字体,并且形似树叶。Galliard正是我们最后的选择。
近
中
中
远
远
4.布局
线条、形状、空间、色彩和纹理一起相互作用,最后构成了版面的整体布局。现在,我们将通过设计一张标准规格的版式作品来向你阐述如何进行布局。
处理图像
第一步要将图像放在页面上。多大?放哪?关键是要让图象间具有视觉关联。如右图所示,因为地球与其下的花盆是对称图形,将它们置于页面中间,形状与位置相互加强可取得最佳的视觉效果(记住,只是大概的中心,位置并不精确)。同样的道理,环绕地球的一个花盆高的空间,上部正好作为顶边距。
4.布局
线条、形状、空间、色彩和纹理一起相互作用,最后构成了版面的整体布局。现在,我们将通过设计一张标准规格的版式作品来向你阐述如何进行布局。
处理图像
第一步要将图像放在页面上。多大?放哪?关键是要让图象间具有视觉关联。如右图所示,因为地球与其下的花盆是对称图形,将它们置于页面中间,形状与位置相互加强可取得最佳的视觉效果(记住,只是大概的中心,位置并不精确)。同样的道理,环绕地球的一个花盆高的空间,上部正好作为顶边距。
如左图所示,本例中折叠线并不会被打印出来,因为我们只重视可见的对象。
法定规格的册页
如左图所示,本例中折叠线并不会被打印出来,因为我们只重视可见的对象。
法定规格的册页
设计标题
平面设计的一条规则就是要着眼于眼前的事物,不能随意凭空构造。此处的标题配合了地球的视觉特征。
字体基于尺寸、颜色和纹理三要素
如右图所示,将标题置于顶部并横跨整页是很正常的,但本例不能采用这样的方式。否则,标题形成的水平直线就会和其余对象格格不入。此处,我们选用Galliard Ultra字体,使标题字相互交叠,形成一个尺寸、面积、色彩和纹理都与地球相似的区域,使两者具有一种视觉关联。将标题放在地球旁边更加强了这种关联。再注意看下图右侧的白色圆形,里面半透明字体的重叠之处,正好形成了类似树叶大小的图案。注意一定不要将页边对齐。
设计标题
平面设计的一条规则就是要着眼于眼前的事物,不能随意凭空构造。此处的标题配合了地球的视觉特征。
字体基于尺寸、颜色和纹理三要素
如右图所示,将标题置于顶部并横跨整页是很正常的,但本例不能采用这样的方式。否则,标题形成的水平直线就会和其余对象格格不入。此处,我们选用Galliard Ultra字体,使标题字相互交叠,形成一个尺寸、面积、色彩和纹理都与地球相似的区域,使两者具有一种视觉关联。将标题放在地球旁边更加强了这种关联。再注意看下图右侧的白色圆形,里面半透明字体的重叠之处,正好形成了类似树叶大小的图案。注意一定不要将页边对齐。
添加图片和文字
当你往页面上添加各种素材的同时,也使页面变得更加复杂。于是,想保持各素材的视觉一致性也变得越来越困难。注意版面素材的四周——边距、元素边缘以及各元素间的空隙。
方形的设计空间,有机的设计对象
添加图片和文字
当你往页面上添加各种素材的同时,也使页面变得更加复杂。于是,想保持各素材的视觉一致性也变得越来越困难。注意版面素材的四周——边距、元素边缘以及各元素间的空隙。
方形的设计空间,有机的设计对象
图像是有机且不规则的,但纸张和文本区域却是方形的,两者在设计上形成矛盾。这些方形区域有过于强烈的视觉存在感,怎样在不影响阅读的前提下,弱化页面的“四方感”,这对设计师是个挑战。但方法还是有的,如左图所示,本例中,图片和文字并不对齐,但文字边缘形成的蜿蜒向下的曲线却和地球整体的外轮廓线相互呼应。与标准的文本绕排不同,确保各元素间的白色空隙是不规则的。
图像是有机且不规则的,但纸张和文本区域却是方形的,两者在设计上形成矛盾。这些方形区域有过于强烈的视觉存在感,怎样在不影响阅读的前提下,弱化页面的“四方感”,这对设计师是个挑战。但方法还是有的,如左图所示,本例中,图片和文字并不对齐,但文字边缘形成的蜿蜒向下的曲线却和地球整体的外轮廓线相互呼应。与标准的文本绕排不同,确保各元素间的白色空隙是不规则的。
齿状纹理
如左图所示,“Michael Aiken”等作者名字使用了Galliard Ultra字体,并选用了与地球类似的色彩,在正文中便脱颖而出。并且,整段文字也具有了类似插图的纹理。这便是形式与功能简单结合的范例。
与纸张对齐
纸张也是一个可以灵活利用的元素。如下图所示,主要的段落以及一些关键的细节与右页边缘对齐,建立起一种视觉的稳固性。
平行线自动相互关联
齿状纹理
如左图所示,“Michael Aiken”等作者名字使用了Galliard Ultra字体,并选用了与地球类似的色彩,在正文中便脱颖而出。并且,整段文字也具有了类似插图的纹理。这便是形式与功能简单结合的范例。
与纸张对齐
纸张也是一个可以灵活利用的元素。如下图所示,主要的段落以及一些关键的细节与右页边缘对齐,建立起一种视觉的稳固性。
平行线自动相互关联
反复出现的“花盆空间”
如果你多花时间全面仔细地观察图像,你便能看到或感觉到一些原先被你忽略掉的事物。如上图所示,“花盆空间”在页面上的元素间近乎直观的反复出现。这不仅使版面结构显得清爽透气,还非常自然地保持了版面各元素间的协调性。另外还要注意,右上角的主要文本区域与地球的尺寸和形状大致相当,这也是一个能直观感受到的设计。
尺寸递减
右对齐的文字越往右下角,字数递减,而细节递增;右下角是页面的自然结点。而文字破碎不规则的左边缘仍旧松散的围绕在插图周围。
反复出现的“花盆空间”
如果你多花时间全面仔细地观察图像,你便能看到或感觉到一些原先被你忽略掉的事物。如上图所示,“花盆空间”在页面上的元素间近乎直观的反复出现。这不仅使版面结构显得清爽透气,还非常自然地保持了版面各元素间的协调性。另外还要注意,右上角的主要文本区域与地球的尺寸和形状大致相当,这也是一个能直观感受到的设计。
尺寸递减
右对齐的文字越往右下角,字数递减,而细节递增;右下角是页面的自然结点。而文字破碎不规则的左边缘仍旧松散的围绕在插图周围。